*この記事は、一部プロモーションが含まれています。
【100点GET】GTmetrixとは?使い方とスコア改善方法・WordPress最適化を解説- 【日本語翻訳済み】
どうも。俺のSEO対策、管理人のスズキです。
この記事では、WEBサイトの表示速度チェックツールとして有名なGTmetrixの使い方とスコアの改善方法をまとめました。
WEBサイトのページスピードは今やSEOにも影響があるとGoogleが公言していますので、拘って損は無いポイントです。ぜひ、当記事を参考にしてサイトスピード改善に取り組んでみてください。
GTmetrix、当サイトのスコアは100点でした
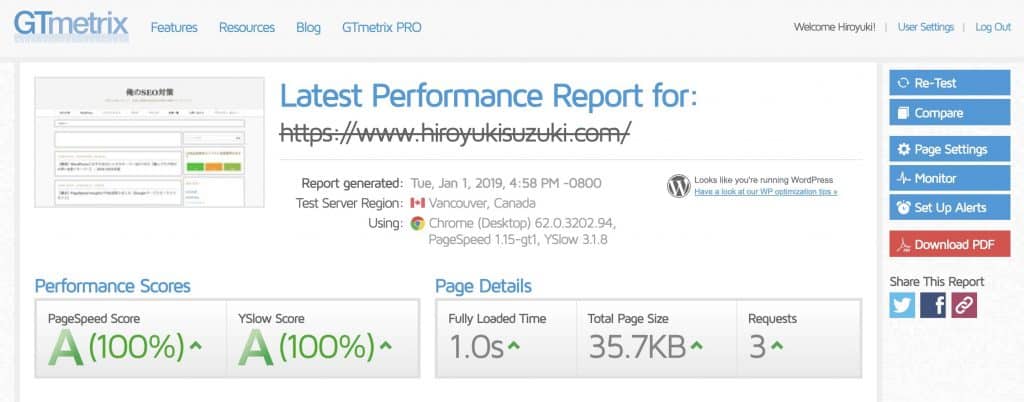
まず、この記事を書くに当たってGTmetrixで当サイトのスコアをチェックしてみました。
だって、こんな記事書いてる人のWEBサイトがめっちゃ遅かったら説得力ゼロじゃないですか。なので、事前にチェックしてみたわけですよ。その結果はというと…。

スコアオール100でした! これで自信を持ってこの記事を書けそうです(笑)
ちなみに、GTmetrixの設定はデフォルト状態で、そのままURLを入力した結果がコレですね。
もし、ご自身のWEBサイトのスコアが気になる方、本当に僕のサイトのスコアが100なのか疑わしい方はGTmetrixでチェックしてみてください。WEBサイトのURLを入力するだけで使えます。
GTmetrixの詳しい使い方
それでは、ここからはGTmetrixの詳しい使い方について解説しますね。使い方は非常にシンプルです。
まずは、GTmetrix公式サイトにアクセスしてください。
すると、以下の画面が現れます。

画像中央にある、入力フォームにチェックしたいWEBサイトのURLを入力します。URL一番最初のhttp(https)~から入力してください。
URLを入力したら、画像右側の『Analyze』という青いボタンをクリックします。すると表示速度チェックが始まります。基本設定はこれだけ。超簡単ですよね。
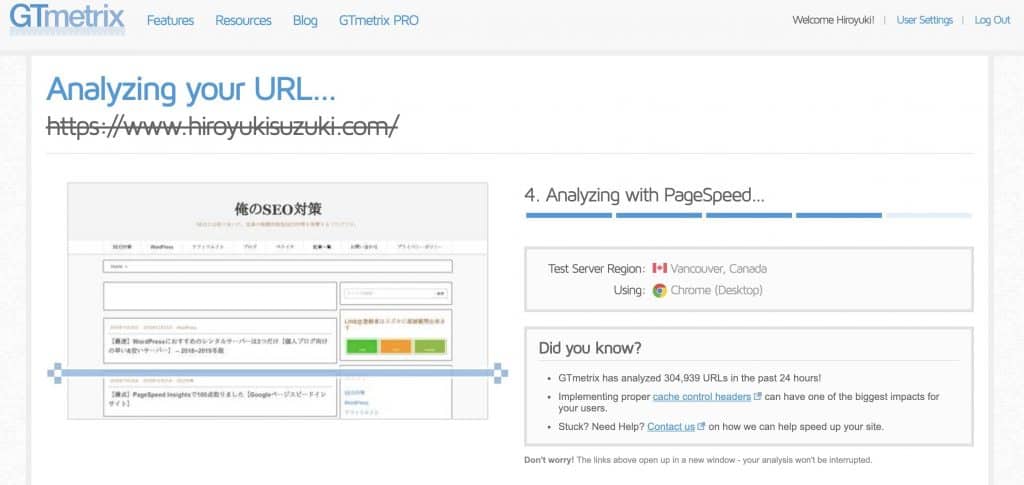
すると、以下の画面が現れてチェックがスタートします。

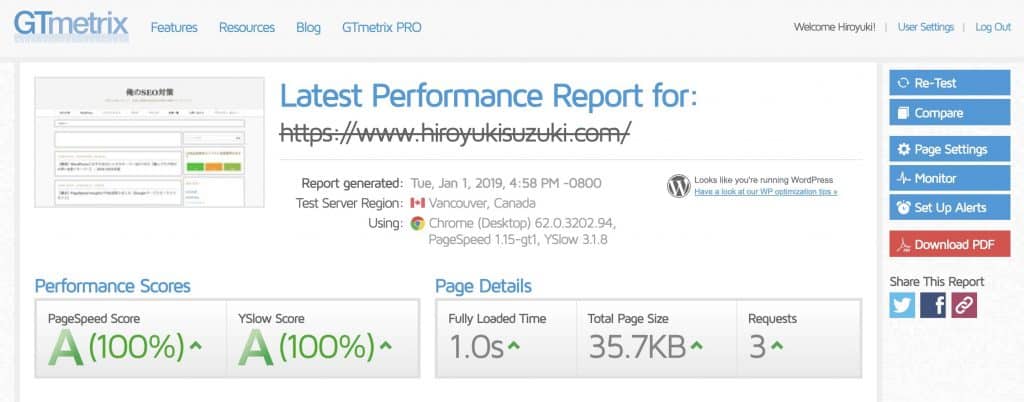
スピードチェックは全て自動的に行ってくれるので、10~20秒くらい待ちましょう。チェックが全て終わると、以下のスコア結果画面が表示されチェック終了となります。

チェック環境設定変更について
GTmetrixではチェック環境(ブラウザ・インターネット環境など)の変更が出来ます。
ここからはそのチェック環境の変更方法について解説します。正直、GTmetrixデフォルト状態でのチェックで十分ではありますが、もし興味があったら試してみると良いでしょう。
まずは、GTmetrixTOPページの『Analyze』ボタンの下、『Analysis Options』というボタンをクリックします。

すると、以下のように画面が展開されます。

チェック環境設定変更について
GTmetrixではチェック環境(ブラウザ・インターネット環境など)の変更が出来ます。
ここからはそのチェック環境の変更方法について解説します。正直、GTmetrixデフォルト状態でのチェックで十分ではありますが、もし興味があったら試してみると良いでしょう。
まずは、GTmetrixTOPページの『Analyze』ボタンの下、『Analysis Options』というボタンをクリックします。

すると、以下のように画面が展開されます。

Withとは?
画面上部右側の『With』という項目ではインターネット環境を選択出来ます。
選択項目はパソコン用ネット環境7つほどあります。以下はその参考例です。
- Broadband Fast(20/5 Mbps,25ms)
- Broadband(5/1 Mbps,30ms)
- Broadband Slow(1.5Mbps/384 Kbps,50ms)
PageSpeed Scoreについて
それでは、次はスコアの数値について、それぞれがどのような意味を持つのかを解説していきます。
まずは、PageSpeed Scoreについて。
結果画面のGRADEに記載されているスコアの各数値はもちろん高い方が好ましいです。
TYPEの項目は、各スコアが「画像・文章・サーバー・JavaScript・CSS」のどの要素と関連しているかを示しています。
最後にPRIORITYは各項目の優先順位・重要度を示しています。HIGHの項目の数値を優先的に改善した方が良い、という事になります。
以下、当WEBサイトの数値を表にしましたので参考にして下さい。
| RECOMMENDATION | GRADE | TYPE | PRIORITY |
|---|---|---|---|
| Optimize images | A (99) | IMAGES | HIGH |
| Minify HTML | A (99) | CONTENT | LOW |
| Avoid bad requests | A (100) | CONTENT | HIGH |
| Avoid landing page redirects | A (100) | SERVER | HIGH |
| Defer parsing of JavaScript | A (100) | JS | HIGH |
| Enable gzip compression | A (100) | SERVER | HIGH |
| Enable Keep-Alive | A (100) | SERVER | HIGH |
| Inline small CSS | A (100) | CSS | HIGH |
| Inline small JavaScript | A (100) | JS | HIGH |
| Leverage browser caching | A (100) | SERVER | HIGH |
| Minify CSS | A (100) | CSS | HIGH |
| Minify JavaScript | A (100) | JS | HIGH |
| Minimize redirects | A (100) | CONTENT | HIGH |
| Minimize request size | A (100) | CONTENT | HIGH |
| Optimize the order of styles and scripts | A (100) | CSS/JS | HIGH |
| Put CSS in the document head | A (100) | CSS | HIGH |
| Serve resources from a consistent URL | A (100) | CONTENT | HIGH |
| Serve scaled images | A (100) | IMAGES | HIGH |
| Specify a cache validator | A (100) | SERVER | HIGH |
| Combine images using CSS sprites | A (100) | IMAGES | HIGH |
| Avoid CSS @import | A (100) | CSS | MEDIUM |
| Prefer asynchronous resources | A (100) | JS | MEDIUM |
| Specify a character set early | A (100) | CONTENT | MEDIUM |
| Specify image dimensions | A (100) | IMAGES | MEDIUM |
| Avoid a character set in the meta tag | A (100) | CONTENT | LOW |
| Remove query strings from static resources | A (100) | CONTENT | LOW |
| Specify a Vary: Accept-Encoding header | A (100) | SERVER | LOW |
YSlow Scoreについて
YSlow Scoreとは、YSlowというサイトのパフォーマンス計測&パフォーマンス観点での問題点の発見を行うことが出来るツールが計測したスコアです。Chromeブラウザにインストールして使えます。
YSlowもPageSpeedとは別の観点から、サイトの表示速度に関わる要素をチェックしています。GRADE、TYPE、PRIORITYの見方はPageSpeed Scoreと同様です。
こちらも当サイトの数値を載せていますので参考にして下さい。
| RECOMMENDATION | GRADE | TYPE | PRIORITY |
|---|---|---|---|
| Add Expires headers | A (100) | SERVER | HIGH |
| Make fewer HTTP requests | A (100) | CONTENT | HIGH |
| Compress components with gzip | A (100) | SERVER | HIGH |
| Use a Content Delivery Network (CDN) | A (100) | SERVER | MEDIUM |
| Minify JavaScript and CSS | A (100) | CSS/JS | MEDIUM |
| Avoid URL redirects | A (100) | CONTENT | MEDIUM |
| Make AJAX cacheable | A (100) | JS | MEDIUM |
| Remove duplicate JavaScript and CSS | A (100) | CSS/JS | MEDIUM |
| Avoid AlphaImageLoader filter | A (100) | CSS | MEDIUM |
| Avoid HTTP 404 (Not Found) error | A (100) | CONTENT | MEDIUM |
| Reduce the number of DOM elements | A (100) | CONTENT | LOW |
| Use cookie-free domains | A (100) | COOKIE | LOW |
| Use GET for AJAX requests | A (100) | JS | LOW |
| Avoid CSS expressions | A (100) | CSS | LOW |
| Reduce DNS lookups | A (100) | CONTENT | LOW |
| Reduce cookie size | A (100) | COOKIE | LOW |
| Make favicon small and cacheable | A (100) | IMAGES | LOW |
| Configure entity tags (ETags) | A (100) | SERVER | LOW |
| Make JavaScript and CSS external | (n/a) | CSS/JS | MEDIUM |
まとめ
実際にチェックしてみるとわかるのですが、スコアAやオール100を取るのは意外と難しいです(笑)
勿論、各スコアが100だからと言ってすぐに検索順位が上がるわけではありません。あくまでもGoogleの指標とは別の観点での評価なので。また、GTmetrixはデフォルトだと計測値がカナダなので、日本で計測するのとはズレがあることも理解しておいた方が良いと思います。
しかし、サイト表示スピードは直帰率などのサイト内滞在数値に影響が出るので、改善しておいて損は無いでしょう。
また、ゲーム的なやり込み要素もありますね(笑)是非、スコア満点を目指して頑張ってみて下さい!
サイト表示速度・スコアの改善方法は以下の記事で解説していますので、あわせて読むことをおすすめします。
->>【満点】PageSpeed Insightsで100点取りました【Googleページスピードインサイト】
【100点GET】PageSpeed Insightsとは?使い方とスコア最適化・改善方法を解説【Googleページスピードインサイトの点数を上げる方法とは】
それでは、今日はこの辺で。
コメント
コメント一覧 (2件)
[…] […]
[…] ->>GTmetrixの使い方はこちら […]