*この記事は、一部プロモーションが含まれています。
【最速1秒】Test My Siteとは?使い方とスコア改善方法を解説【Googleテストマイサイトでモバイルサイトのページ読み込み速度を最適化する】
どうも。俺のSEO対策、管理人のスズキです。
今回は、Googleのモバイル向け速度チェックツールのTestMySite(テストマイサイト)を紹介します。
2018年に実施されたGoogleスピードアップデート以降、サイト表示速度はSEOの検索順位にも影響があると言われています。サイトの速度が遅い方は改善しておくべきポイントです。
この記事では、以下の項目について解説します。
- 当サイトのスコアを公開
- Test My siteについて
- Test My siteの使い方
- Test My siteの結果、各スコアについて
- Test My siteのスコア改善方法
では、順番に解説していきます!それではどうぞ。
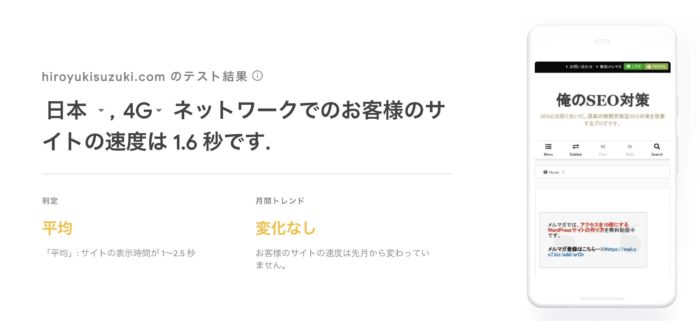
当サイトのスコアは1.6秒でした
まずは、当サイトのTestMySite(テストマイサイト)のスコアから。スコア改善方法を解説しているサイトのスコアがめっちゃ低かったら説得力ゼロですからね…笑
さて、結果は以下の画像の通り。

1.6秒でした!2021年にtest my siteがアップデートされて、最速の場合は1秒になるようです。1.6秒でもかなり速い部類だと思うんですが、Googleさん的には「平均」だそうです(笑) 手厳しいですね…。(笑)
まずは、ご自身のサイトで1度試してみてください。もしかしたら1秒が出るかもしれませんよ。
ひとまずは悪いスコアでは無かったので、安心して解説が出来そうです(笑)
では、まずはTest my siteとはなにかについて紹介します!
Googleの速度チェックツールTestMySiteとは?
TestMySite(テストマイサイト)とは、モバイルサイトの速度をテストするためにGoogleが公開しているチェックツールです。
TestMySite公式サイトでは、以下のようにモバイルサイトの読み込み速度の重要性について訴えられています。
ご自身のモバイルサイトの読み込み速度は、どのくらいの長さかご存知ですか?サイトによって 5 秒、10 秒など様々な読み込み時間が見受けられます。
数秒というとわずかな差にも聞こえますが、モバイルの世界では、この差がユーザーがサイトに留まるか、離脱するかを左右します。
事実、大半のサイトは訪問者の半数を読み込み中に失っており、また、モバイルサイトを閲覧しているユーザーの 46% が、最も不満に感じることにページの読み込みが遅いことを上げています。
Google では、どんなモバイルサイトでも適切に改善することでスピードアップできると考えています。
この度、それを実現するためのテストツール「Test My Site(日本語版)」を提供する運びとなりました。「Test My Site」の主な機能は以下の通りです。:
- モバイルでのサイト読み込み速度の確認: モバイルサイトを閲覧しているユーザーの50% はサイトが2秒以内に読み込まれることを期待しています。 あなたのサイトの読み込み速度をテストしましょう。
- 読み込み中の想定離脱数を確認: モバイルでは、読み込み速度が1秒増えるごとに最大20% ものコンバージョンを失うと言われており、たった数秒の読み込み速度の差が大きな違いを生みます。サイト読み込み中に、離脱している可能性のある訪問者数を確認しましょう。
- 業種別平均速度との比較: サイトの読み込み速度を同業他社平均と比較できます。
- 速度改善の提案: テスト結果と問題点の改善方法をメールにてお送りします。
ちなみに、Googleはtestmysiteとは別に、PageSpeed Insightsという速度チェックツールも公開しています。
こちらは100点満点のスコア形式でパソコン・モバイルの速度がチェック出来るツールです。あわせてブックマークしておくことをおすすめします。
–>>【100点GET】PageSpeed Insightsとは?使い方とスコア改善方法を解説
Test My Siteの使い方【Google TestMySite】
さて、次はTest My Siteの使い方を解説します。使い方とは言ってもメチャクチャ簡単です(笑)
まずは、TestMySite公式サイトへアクセスしてください。
すると、以下のような画面が出てきます。

こちらの、『URLを入力してサイトの速度をテスト』の部分に、チェックしたいサイトのURLを入力してください。
当サイトの場合だと、https://www.hiroyukisuzuki.com/ と入力すればOKです。
すると、以下のように読み込み速度のチェックが始まります。

評価が終了するまでは1分ほど掛かる場合もあるので気長に待ちましょう。

世界のモバイル回線接続のうち、70%が2021年まで3G以下の速度にとどまると予想されているらしいですね。ほうほう。
(※5Gもどんどん開発が進んでいるのでそんなに心配する必要は無いかもですが。)
で、30秒ほど待ったら結果が出ました。
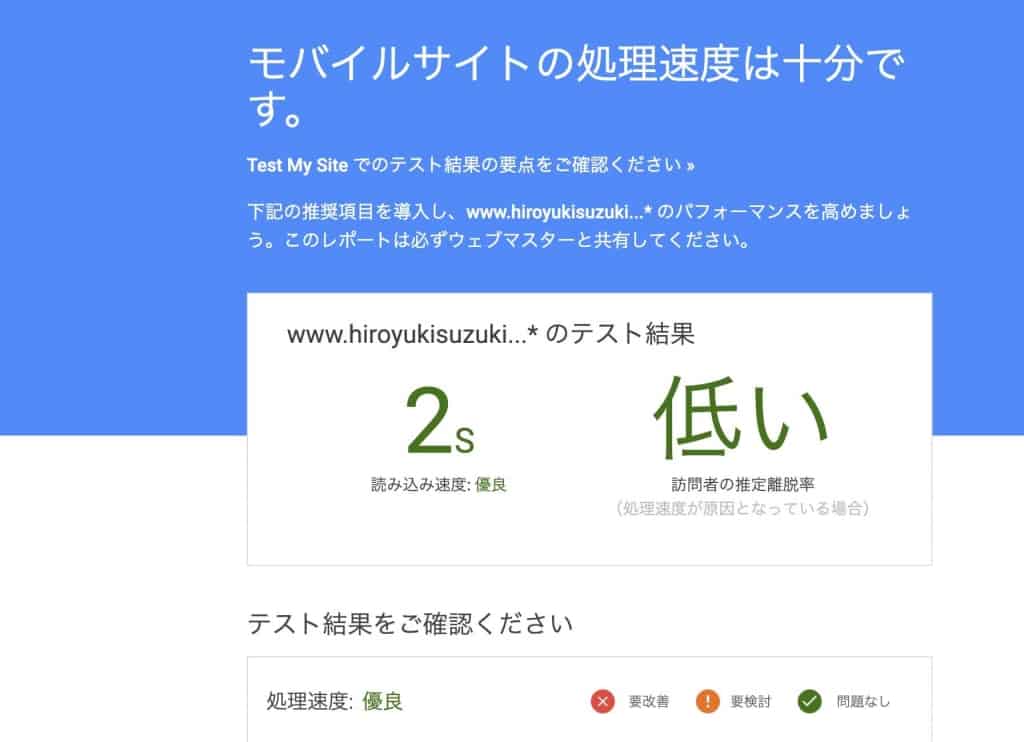
TestMySiteのスコア結果

このように、最初の結果画面が現れました。
- 2秒
- 3Gでの読み込み時間:特に良好
- 訪問者の推定離脱率:低
僕の場合はこのような結果になりました。サイトによっては、3秒だったり、5秒だったり…といった感じです。
まだ試していないなら、一度試してみると良いですよ。
そして、下にスクロールしていくと。
同じ業種内の比較

このように、同じ業種内のサイトとの読み込み速度比較もしてくれます。
この表によると、『2秒だとかなり速めで、平均は5秒程度』みたいですね。8秒を超えると要改善だそうです。
ちなみに、ページの読み込み速度とサイトの直帰率に関してはこちらの記事で詳しく解説されているので、あわせて読むと理解が深まります。
–>>表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命
さらに下にスクロールしていくと。
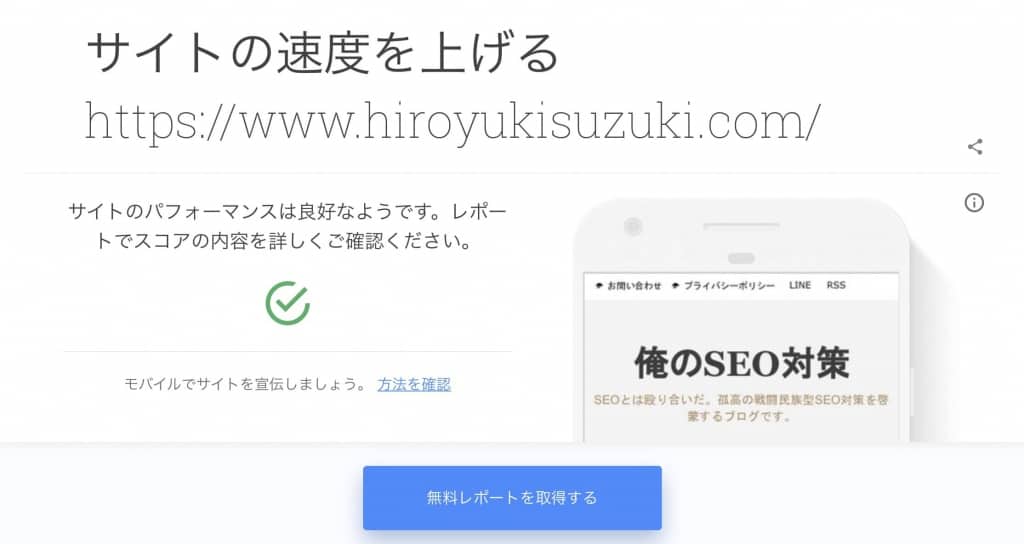
無料レポートを取得する

このように、改善点などを無料レポートで送ってくれるボタンが現れます。
ちなみに、『モバイルでサイトを宣伝しましょう』の部分は、Google広告の宣伝です(笑)
無料レポートボタンを押してみます。

すると、このような画面が現れます。『テスト結果の詳しいレポートを希望します』にチェックを入れて、メールアドレスを入力します。そして、右下の『送信』ボタンを押せばOKです。
無料レポートでTestMySiteのスコア改善に繋げる
さて、入力したメールアドレスに、すぐにレポートが送られてきました。


この辺りまでは、先程の結果画面と同じですね。
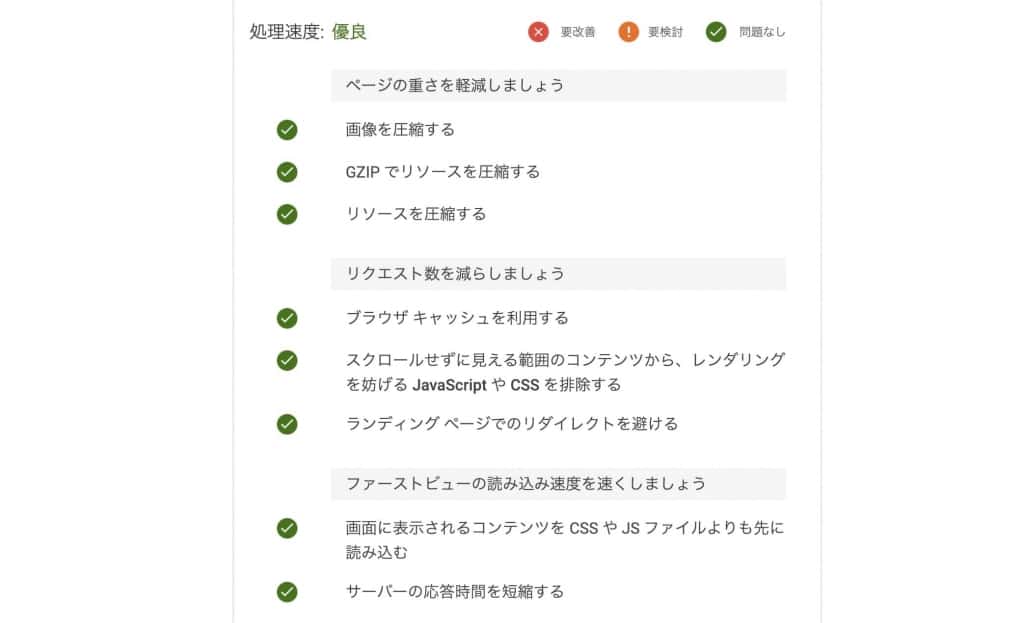
そして、詳しい改善ポイントについて記載されていました。

レポートにあるように、以下の項目を改善すると読み込み速度向上に繋がります。
- ページの重さを軽減する
- 画像を圧縮する
- GZIPでリソースを圧縮する
- リソースを圧縮する(HTML&CSSなど)
- ブラウザキャッシュを利用する
- スクロールせずに見える範囲のコンテンツから、レンダリングを妨げるJavaScriptやCSSを排除する
- ランディングページでのリダイレクトを避ける
- 画面に表示されるコンテンツ
- ファーストビューの読み込み速度を速くしましょう
- 画面に表示されるコンテンツを CSS や JS ファイルよりも先に読み込む
- サーバーの応答時間を短縮する
とは言っても、それぞれの項目の意味がわからないかと思います。実際のページ表示速度改善方法については、以下の記事で詳しく解説しているので、あわせて読んでみてください。
–>>【100点GET】PageSpeed Insightsとは?使い方とスコア改善方法を解説

使い方としては以上です。
まとめ
この記事では、Googleの公開しているモバイルページ読み込み速度チェックツール『TestMySite』について解説しました。
お伝えしている通り、サイトの読み込み速度は検索順位にも間接的に影響が出る可能性が高いので、テスト結果が5秒以上の場合は以下の記事を確認して至急改善をおすすめします。
–>>【100点GET】PageSpeed Insightsとは?使い方とスコア改善方法を解説

それでは、今日はこの辺で。
コメント
コメント一覧 (1件)
[…] ->>使い方はこちら […]